Tutorial: Replace WordPress Search with Google Custom Search
If you run a WordPress site on your server, you may have noticed that the built-in search functionality is not very efficient and you may want to replace WordPress Search with Google Custom Search. The reason is that the developers of WordPress are simply not too concerned about that feature. WordPress is primarily a content management system and not a search engine. But you can enlist the help of the number one search experts: Google.
You can use Google’s algorithm for free and improve your site’s search function by embedding their code for a custom search engine that is dedicated to your site.
There is one requirement: before you start you need to have your site verified with Google Webmaster Tools.
Option 1: Use a Plugin to get Google Custom Search
By far the easiest and quickest way should be to put a plugin on your website.
If you do a quick search on wordpress.org you will find 4 plugins that allow you to add Google to your site without having to edit any WordPress files.
- Search by Google
- WP Google Search (YouTube Tutorial by WPBeginner)
- Google Custom Search
- Google CSE
I have tested neither one of them because I added Google’s Custom Search Engine manually.
Option 2: Make some adjustments to replace WordPress Search with Google Custom Search
- If you know some code then you can actually do it yourself . It is very easy and you do not need to be a WordPress developer. You just need to understand the basic logic, not more.
a. Go to Google Custom Search Engine
b. Provide your WordPress site’s URL, read the examples and operators carefully and make adjustments as required
c. Choose language of the site
d. Provide name of search engine. (You can define it for later reference)
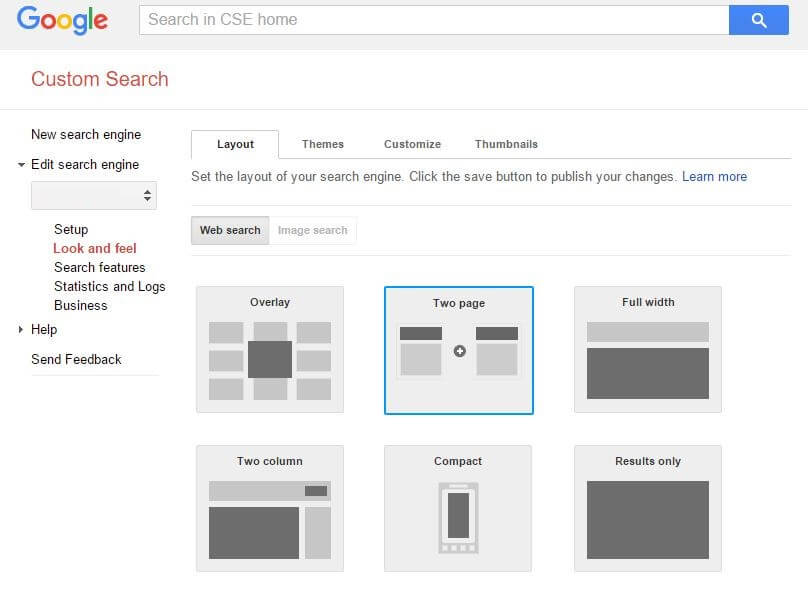
e. Choose a layout from the left hand menu. Also check setup and you may want to connect your AdSense account.
(You can choose site hosted search results so you can see the searches from visitors in Google Analytics and CSE Dashboard. But beware, it can break your design and you may need to make some adjustments.)
f. I’m not going into detail here but if you look at the left hand menu and check out all the options you will see that there are a few tabs which allow you to tailor the search results page and the search bar to your site’s design. You can customise the code with this document from Google However there is only so much you can do. If you want to customise it more you need to ask a web designer or do the changes in the CSS yourself.
g. Click on the blue ‘Create’ button - While you were waiting Google built your site’s custom search engine. Now click on get code. In a text box you will see some code / a script which you need to copy.

- Basically you are all set now if you selected overlay in the layout tab or another layout that will not interfere with your site’s design (Google hosted, Overlay). In the WordPress backend you just need to go to widgets and select the text plugin and add it to a sidebar or footer or whatever custom area you can add the text widget / search to. Open the text widget and paste the copied Google code in there. When you now perform a search from the sidebar Google will create an Overlay on the current page for the search results.
However, in my case that didn’t go as smoothly as expected because the header blocks part of the search results page (I selected “Overlay”) which actually shouldn’t ,but I guess that has to do with the theme. It is not noticeable to the untrained eye and it definitely does not break the design but when you do something you might want to do it right. The layout “Google hosted” (it opens a separate page with the search results) would definitely sort this out without any additional coding required but I would like the visitor to stay on my page. I cannot fix this and I absolutely don’t want to deal with WordPress child themes now or pay a UX developer for a minor thing.
Two Page Layout
So what now? Seems like that we need to take a different route. I was interested in what my visitors are searching for anyway so I decided to self-host the search results page to be able to capture the search terms in Google Analytics. In order to do this I opted for the two-page layout of Google’s CSE.
- The first step is to go back into Layout under Look and Feel in Google CSE and select two-page layout.
- You will need to create an empty page in WordPress and put that URL into Google CSE in the next step. I just called it /CSE.

- Then click save & get code. You will get 2 different code snippets. One for the search results page on your website and one for the text widget that will create a search bar that you can move around depending on your theme.
- Clone your default page template to make a template for the search results page. It is usually in the theme folder. (Since you are making only a copy and not changing anything that can’t be easily undone nothing can go wrong. However if you are unsure take a backup of all your files including the database!) Tip: Add the new name of the template to the code at the top. You won’t find your new template by the file name in the template drop-down menu later: “<?php /* Template Name: Example Template */ ?>” [Tip 2: You won’t have to clone and edit the template if your theme/plugin allows you to insert raw JS in the WordPress editor. Just put the search code into the plugin container if available and add it to your new empty search results page.]
- Add the code for the search page to your copy of the default template and make the necessary adjustments. [To be honest I did modify the new (don’t edit the original default template!) search results page template and it worked but design-wise it looked a bit iffy. For this reason, I chose the plugin option and put the script in a container instead which I placed in a new, otherwise empty page using the unaltered default template. (I mentioned this before in step 4)
- Assign the newly created template for the SRP to the new empty page (e.g. .com/cse )and update the page.
- Under appearance/widgets select the text widget and drag it where you want it to appear. That can be the footer, header, sidebar or wherever your WordPress Theme allows you to add a widget to your site. Add the code snippet for the search bar, not the one for the search results page.
Now everything is done. Whenever someone uses the search bar from within the text widget the search results will appear on a separate page on your site.
If all has failed you and you can’t get it to work you can still grab the public URL from the setup page for your search engine and let Google host the search function and the results like in this link.
One small thing though. The search bar lacked the bottom line. It seems the script produces CSS that is not compatible with the Theme. So I needed to override the old CSS class which produces the error with:
